オマケの話です
昨年暮れに登場して一部でちょこっと話題になりました
“Better Portable Graphics”という画像圧縮フォーマットです
windows向けのアプリは出てきたようですが、残念ながらMac版バイナリはありません
Xcode使ってバイナリをビルドするスキルも根性も無かったので、指をくわえて様子見でしたが、Homebrewを導入することでかなり簡単にできるということが解ったので挑戦してみました(`・ω・´)
各種インストールの作業はターミナルのコマンドラインで行います
1.Command LineTools OSX for Xcodeの導入
実はここが最大の難関でした\(^o^)/
OSXがDVDで提供されていた頃はそこからインストールできたはずなのですが、今はappleのサイトからインストーラのDLが必要です
最新版(Yosemite)のXcode一式はapp storeから入手できるものの、10.9版はデベロッパーサイトにログインして超分かりにくいリンクをたどり、やっとこさ
“commandlinetoolsosx10.9forxcode6.2″を落とせました( ´・ω・`)
※後で分かったことですが、どうやらコマンドラインから
$ xcode-select –install
と打てば、ダウンロードからインストールまでやってくれるようですね(未確認)
※Homebrewのインストール時、Command LineTools環境が無ければインストールするか訊いてきますので、承諾して進めれば良いです
2.Homebrewの導入
Homebrew公式サイト
なんですが、面倒な話は置いといて、これをコマンドラインに打つ(というかコピペです罠)だけでインストールしてくれます
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
3.bpgソースコードのDL
BPG Image format公式サイト
ダウンロード
DLしたら解凍して適当な場所に置きます
※どうもHomebrewでのインストールに必要では無いみたいですが、ブラウザ上でBPG画像を表示するためのデコーダー(JavaScript)があるので、落としておいた方が良いでしょう
インストール可能なものをコマンドラインからリストで確認
brew search
大量のリストが出てくると思いますが、”libbpg”が表示されていればokです
bpgバイナリをインストール コマンドラインに次のようにタイプします
brew install libbpg
※アンインストールは
brew uninstall libbpg
インストールできたら早速使ってみましょう
コマンドラインで直接変換する場合はこのような記述になります
bpgenc -q 20 -o output.bpg input.jpg
-q:品質(0-51)指定しないと28
-o:アウトプットファイルネーム 未指定だとout.bpgになる
まあ、ここは大量処理を旨とするのでスクリプトを書きましょう
例:デスクトップのprocessというフォルダ内にあるJPEG画像をQuality=20でbpgファイルに変換します
#!/bin/bash
cd /Users/psychic-wave/Desktop/process
for file in *.jpg
do
filen=${file%.*}
bpgenc -q 20 -o ${filen}.bpg ${file}
done
マルチコアを生かして大量処理するなら6行目と7行目をちょっと細工して
bpgenc -q 20 -o ${filen}.bpg ${file} &
done ; wait
とすれば良いでしょう
圧縮画像はこちら(別ウィンドウで開きます)
q=20 / 199kByte
q=28 / 103kByte
個人的にはq=28はのっぺり感が強くて、q=20くらいで良いかなと思いました
それでもJPEG90%に比べ、概ね半分のファイルサイズになりますね
境界の不明瞭な画像に対してはJPEGより遥かに大きな圧縮効率を発揮します
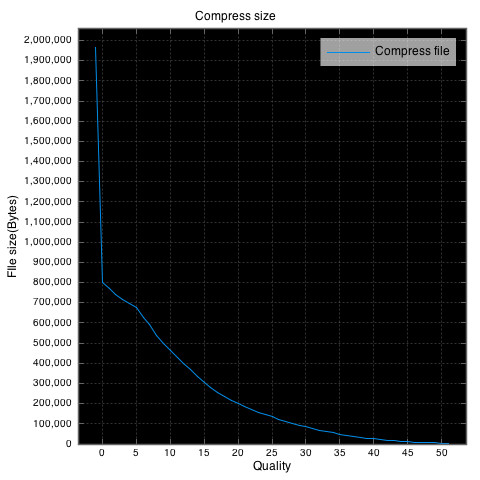
この画像の品質と圧縮サイズの関係はこのようになりました

(横軸の「-1」はpngのサイズです)
ただしcore i7でも960×640の画像1枚の変換に約6sec.かかりました
D7000のオリジナルサイズ(4928×3264=16MP)だと150sec.もかかります!
ブラウザで画像を表示させるためにはDLして解凍した libbpg-0.9.5/html/ 内にあるJavaScriptをhtml文に設置します
libbpg-0.9.5/html/index.html を参考にすれば良いでしょう
bpgdec.js … 14bitまで/アニメーション非対応
bpgdec8.js … 8bit専用 アニメーション非対応
bpgdec8a.js … 8bit専用 アニメーション対応
だそうです
また作成したアプリなどで相性の悪いJPEGファイルがあるようです
例えばsipsで100%以外の品質で作成されたJPEGファイルは上手く処理されず、0Byteのファイルが吐き出されます
(終)
























DLのたびに通知が出てすごく邪魔だったんで助かりました。